Jumat, 23 Mei 2014
Biasanya Saya share template buatan orang lain kali ini tak biasa, Saya akan share template gratis namun powerfull dan cocok serta paling mantap buat adsense. Saya sengaja membuat template ini sederhana, agar loading blog jadi lebih ringan. Kualitas template ini tidak diragukan lagi pokoknya, dijamin SEO sekali ;) sesuai namanya Sang SEO Responsive Blogger Template.
Sang SEO Premium Resposnive Blogger Template
Detail : http://www.kangmousir.com/2014/06/sang-seo-premium-responsive-blogger-template.html
Detail : http://www.kangmousir.com/2014/06/sang-seo-premium-responsive-blogger-template.html
The English version is now available, you can download it at the link below. You also can buy the premium version at a price of 5$ Via PayPal, if interested contact me on the page Contact
PayPal : anonymousir.sir@gmail.com
PayPal : anonymousir.sir@gmail.com
Template ini Saya bagikan secara gratis, Anda bisa menghilangkan Credit pada footer dengan membayar sebesar Rp. 50.000 atau 5$.Bila berminat silakan hubungi Saya melalui halaman Contact.
Special : Selain menghilangkan Credit, ada fitur baru seperti :
- Related Post With Image
- Protect Comment ( SPAM )
- Facebook Comment
- Added Footer
Special : Selain menghilangkan Credit, ada fitur baru seperti :
- Related Post With Image
- Protect Comment ( SPAM )
- Facebook Comment
- Added Footer
Alasan, Anda harus memakai template ini ?
template yang sangat sangat recomended..
terbukti visitor langsung melonjak 200%.
mantap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Danang Prihantoro - http://www.infowagu.co.vu/
templatenya mantap banget sob. ane tes di beberapa situs hasilnya bagus semua. udah cocok lah sama Sang SEO. hatur nuhun kang.
Muhammad Rauuf
template yang sangat sangat recomended..
terbukti visitor langsung melonjak 200%.
mantap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Danang Prihantoro - http://www.infowagu.co.vu/
templatenya mantap banget sob. ane tes di beberapa situs hasilnya bagus semua. udah cocok lah sama Sang SEO. hatur nuhun kang.
Muhammad Rauuf
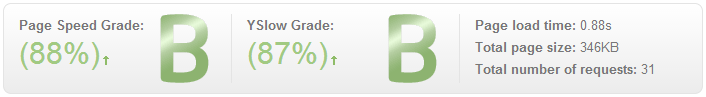
Fast Loading

Penting !!
Harap dibaca agar pertanyaan yang Anda ajukan tidak berulang - ulang. Sebagian para blogger mengalami masalah saat memasang template ini. Berikut permasalahan dan solusinya.
Pada Tampilan Mobile Artikel Tidak Muncul
Karena template ini berbeda dari kebanyakan template responsive lainnya, maka Saya sudah mengubah isi dari template ini. Jadi apabila Anda mengalami masalah ini, pastikan dan nonaktifkan fitur mobile pada template ini.
Isi Komentar Tidak Ada
Solusinya coba cek di Setelan Google+ dibagian >>Gunakan Google+ Komentar di blog ini, jangan di contreng.
Harap dibaca agar pertanyaan yang Anda ajukan tidak berulang - ulang. Sebagian para blogger mengalami masalah saat memasang template ini. Berikut permasalahan dan solusinya.
Pada Tampilan Mobile Artikel Tidak Muncul
Karena template ini berbeda dari kebanyakan template responsive lainnya, maka Saya sudah mengubah isi dari template ini. Jadi apabila Anda mengalami masalah ini, pastikan dan nonaktifkan fitur mobile pada template ini.
Isi Komentar Tidak Ada
Solusinya coba cek di Setelan Google+ dibagian >>Gunakan Google+ Komentar di blog ini, jangan di contreng.
Valid Author Rich Snippet

Webmaster Structured Data

Agar lebih tahu apa saja fiturnya, silakan Anda lihat fitur lengkap dari template ini dibawah.
Fitur Template
- 100% Responsive - Cek
- Valid HTML5 ( All Page ) - Cek
- Valid CSS3 ( All Page ) - Cek
- Valid Author Rich Snippet - Cek
- SEO Friendly - Cek
- User Friendly
- Fast Loading
- Webmaster Structured Data
- Clean Design
- HCard Author and Update ( Home Page, Post Page and Satic Page )
- Auto Readmore
- Breadcrumbs
- Related Posts
- Cool Threaded Comment
- Share Button
- Page Navigation
- Custom Error Page
- Custom Deleted Comment
- Custom Navigation In Post Page
- Custom Popular Post
- Custom Label
- Full Title Tag
- Ads Ready
- Dropdown Menu - new
- Search button - new
- Back Top Top Button - new
- Recent Post By Tag - new
- Navigation Menu With Social Icon - new
- And more.
Pengaturan
Setelah Anda memasang template ini ada beberapa hal yang harus di sesuaikan, oleh karena itu silakan disimak.1. Ganti ID dan Nama
Silakan Anda cari kode dibawah ini pada template ini dan ganti sesuai instruksi yang ada.
<meta content='ID Google Webmaster Verfikasi' name='google-site-verification'/>
<meta content='ID Bing Verification' name='msvalidate.01'/>
<meta content='ID Alexa Verification' name='alexaVerifyID'/>
<link href='https://plus.google.com/ID Google Plus/posts' rel='publisher'/>
<link href='https://plus.google.com/ID Google Plus/about' rel='author'/>
<link href='https://plus.google.com/ID Google Plus' rel='me'/>
<meta content='Nama Author' name='Author'/>
<meta content='ID Facebook' property='fb:admins'/>2. Meta Tag
Sebelum memasang Meta Tag silakan Anda aktifkan Meta Tag pada Setelan.
- Masuk ke blogger dan pilih Setelan
- Pilih Preferensi Penelusuran
- Kemudian pilih Meta Tag > Deskripsi
- Silakan Anda isi dengan deskripsi blog yang di inginkan
- Simpan
Untuk mengisi Meta Tag pada postingan silakan anda ikuti cara dibawah ini.
- Buat Postingan
- Lihat sebelah kanan ada menu Deskripsi Penelusuran, silakan Anda klik dan isi dengan deskripsi yang di inginkan.
- Selesai
3. Nonaktifkan Mobile Version
Silakan Anda matikan fitur mobile pada template ini, agar fitur responsive bekerja pada perangkat mobile.- Masuk ke Setelan
- Pilih Template
- Klik Icon Gerigi pada Seluler
- Pilih Tidak. Tampilkan template seluler di perangkat seluler.
- Simpan
<nav class='menus'>
<ul class='nav-menus'>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact Us</a></li>
<li><a href='#'>Privacy Policy</a></li>
<li><a href='#'>Disclaimer</a></li>
</ul>
<div id='social-list'>
<ul class='socmed'>
<li><a class='facebook' href='#' title='Facebook'>Facebook</a></li>
<li><a class='twitter' href='#' title='Twitter'>Twitter</a></li>
<li><a class='plus' href='#' title='Google Plus'>Google Plus</a></li>
<li><a class='linkedin' href='#' title='Linkedin'>Linkedin</a></li>
<li><a class='pinterest' href='#' title='Pinterest'>Pinterest</a></li>
<li><a class='youtube' href='#' title='YouTube'>YouTube</a></li>
<li><a class='rss' href='#' title='RSS Feed'>RSS</a></li>
</ul>
</div>
</nav>5. Dropdown Menu
Silakan cari pada template ini dan ganti link yang tertera sesuai yang Anda inginkan.<div id='navitions'>
<div class='isi'>
<nav class='navix' id='nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<div id='searching'>
<form action='/search' id='search-buttons' method='get'>
<input name='q' placeholder='Search...' type='text'/><input id='search-button-top' type='submit' value=''/></form>
</div>
<a href='#' id='mobilenav'>Select Menu</a>
<ul class='menu' id='menunav'>
<li><a class='home' href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='/p/about.html'>Static Page</a></li>
<li><a href='#'>With Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='/error.html'>Error 404</a></li>
</ul>
<script type='text/javascript'>
//<![CDATA[
menunav (jQuery);
//]]>
</script>
</nav>
</div></div>6. Memasang Recent Post By Tag
Tambahkan kode dibawah ini pada widget Anda.<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = true;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Sukses?orderby=updated&alt=json-in-script&callback=rcentbytag"></script>| Kode | Deskripsi |
|---|---|
| var numposts | Isi dengan jumlah artikel yang ingin ditampilkan |
| var showpostthumbnails | Pilih true bila ingin menampilkan gambar dan pilih false untuk menghilangkan gambar |
| var showpostdate | Pilih true untuk menampilkan tanggal dan pilih false untuk menghilangkan tanggal |
| /feeds/posts/default/-/Sukses | Silakan ganti label Sukses dengan label yang Anda maksud |
7. Validasi HTML5 Widget
Silakan cari kode<b:include name='quickedit'/> pada template dan hapus agar blog Anda valid HTML5 Itulah pengaturan pada template ini agar fitur pada template ini benar - benar bekerja ;)
Changelog
V1.00 - 16 Mei 2014 18:30 WIB- Rilis perdana
V1.10 - 16 Mei 2014 19:54 WIB
- Fixed bug responsive menu
V2 - 23 Mei 2014
- Fixed design
- New design error page
- New font
- Added menu with social icon
- Added dropdown menu
- Added search button
- Added recent post by tag
- Added back to top button
V2.10 - 24 Mei 2014
- Fixed bug Error page



Komentar
Panajng umur dan sehat selalu untuk agan.
Terima kasih, saya sudah download dan guna di blog saya. 1 pertanyaan..
-berapa maksima saiz image supaya bila kita insert image akan jadi full width?
Terima Kasih
btw terimakasih templatenya, setelan nya top, cepet hehehehe
Thanks bro..
100% seo , cek http://goo.gl/A8b4Rb
90% page speed gtmetrix, cek http://goo.gl/43MjEK
3 error 2 warning HTML5, cek http://goo.gl/XfLXsm
4 error 28 warning CSS, cek http://goo.gl/uRYwAJ
Kira-2 yang membuat template hingga tergolong premium atau bukan itu dinilai dari apanya yah ? desainnyakah, fitur-2nya kah, atau apanya ?
Saya hanya meminta pendapatnya tapi jika tidak berkenan untuk memberi tanggapan juga gak apa-2..
Salam Blogger
http://edynlaskar09.blogspot.com/
langsung pakai di blog saya
mohon izin make ye .. hehe
sukses terus dahh ...
ronaldhd.blogspot.com
agilfadillah.blogspot.com
http://volimaniak.blogspot.com/
Salam kenal dan sukses selalu Kang Mousir.
Karenanya mohon saran kang mousir bagaimana saya mengatasi error tersebut. Ini blog saya http://qosimaly.blogspot.com/
Terimakasih atas bantuannya
itu gimana ya kang?
http://learnindonesianlng.blogspot.com
Terima Kasih
terimakasih
Oleh: Zaenal Abidin
setelah mouse diarahkan ke Zaenal Abidin, ada tulisan Kang Mousir, itu cara editnya gimana kang
But why Blogger stat (Total Pageviews) widget is not working ???
atau jangan2 ini hasil editan dari itu?
Saya hanya mau tanya sedikit tentang kode apakah semuanya harus di hapus, soalnya saya menemukan beberapa kode seperti itu. Cuma itu aja sih.
Template udah aku ubah dikit-dikit tapi tetap mencantumkan credit poinya sebagai bukti terima kasih.
kalau ada waktu silahkan mampir ke blog saya http://kuncipop.blogspot.com/
Salam Blogger ^_^
Permisi.. saya mohon izin gunakan templatnya..Templatnya hebat banget..
Saya butuh kritik dan sarannya pada blog yang baru di buat di :
http://miniblogger28.blogspot.com
Karena dibawah script div class box 404
Halaman tidak ditemukan
Kemungkinan halaman telah dihapus, atau Anda salah menulis
Kembali ke
Itu kesalahannya dimana ya kang.. mohon petunjuk..
saya newbie kang mohon bantuan nnyaa... hehee
http://kangrustam.blogspot.com/
Kalo punya saya diklik menuju hal. itu lagi cek aja ya bloggedewek.blogspot.com
langsung saya pakek kang, salam
Google Custom Search Maker Link - https://www.google.com/cse/create/new
Please Help ............ and Reply to English Language
tapi html 5 nya kok g valid ya kang padahal suadah saya setting seprti tutorial diatas.
terimakasih.
Saya Pengguna Template ini... ada satu pertanyaan yang belum saya bisa jawab...
Kenapa pada template ini pageviews bawaan blogger tidak bisa tampil waktu di pasang...
Tolong jawabannya Kang....
muhisra74@gmail.com
webpage :: Ulasan Tren Mobil Terbaru
maaf saya newbi
Dan tentunya tanpa edit footer link :-d
http://dionlegionis.blogspot.com/2015/06/blog-blog-terbaik-di-tahun-2015-ini.html
makasih kang mousir :-d
terima kasih
pake yang gretong dulu nyoba soalnya.
*/]]></b:skin>
Lalu simpan kode dibawah ini tepat diatasnya
ul,li{list-style:none}
kalau ada di sebelah mana ?
Silakan berkomentar sesuai dengan topik. Jangan menyisipkan link pada komentar dan jangan sampai komentar Anda masuk komentar SPAM.
Jangan salahkan Saya bila komentar Anda dihapus !