Jumat, 23 Mei 2014
Biasanya Saya share template buatan orang lain kali ini tak biasa, Saya akan share template gratis namun powerfull dan cocok serta paling mantap buat adsense. Saya sengaja membuat template ini sederhana, agar loading blog jadi lebih ringan. Kualitas template ini tidak diragukan lagi pokoknya, dijamin SEO sekali ;) sesuai namanya Sang SEO Responsive Blogger Template.
Sang SEO Premium Resposnive Blogger Template
Detail : http://www.kangmousir.com/2014/06/sang-seo-premium-responsive-blogger-template.html
Detail : http://www.kangmousir.com/2014/06/sang-seo-premium-responsive-blogger-template.html
The English version is now available, you can download it at the link below. You also can buy the premium version at a price of 5$ Via PayPal, if interested contact me on the page Contact
PayPal : anonymousir.sir@gmail.com
PayPal : anonymousir.sir@gmail.com
Template ini Saya bagikan secara gratis, Anda bisa menghilangkan Credit pada footer dengan membayar sebesar Rp. 50.000 atau 5$.Bila berminat silakan hubungi Saya melalui halaman Contact.
Special : Selain menghilangkan Credit, ada fitur baru seperti :
- Related Post With Image
- Protect Comment ( SPAM )
- Facebook Comment
- Added Footer
Special : Selain menghilangkan Credit, ada fitur baru seperti :
- Related Post With Image
- Protect Comment ( SPAM )
- Facebook Comment
- Added Footer
Alasan, Anda harus memakai template ini ?
template yang sangat sangat recomended..
terbukti visitor langsung melonjak 200%.
mantap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Danang Prihantoro - http://www.infowagu.co.vu/
templatenya mantap banget sob. ane tes di beberapa situs hasilnya bagus semua. udah cocok lah sama Sang SEO. hatur nuhun kang.
Muhammad Rauuf
template yang sangat sangat recomended..
terbukti visitor langsung melonjak 200%.
mantap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Danang Prihantoro - http://www.infowagu.co.vu/
templatenya mantap banget sob. ane tes di beberapa situs hasilnya bagus semua. udah cocok lah sama Sang SEO. hatur nuhun kang.
Muhammad Rauuf
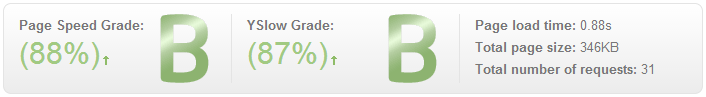
Fast Loading

Penting !!
Harap dibaca agar pertanyaan yang Anda ajukan tidak berulang - ulang. Sebagian para blogger mengalami masalah saat memasang template ini. Berikut permasalahan dan solusinya.
Pada Tampilan Mobile Artikel Tidak Muncul
Karena template ini berbeda dari kebanyakan template responsive lainnya, maka Saya sudah mengubah isi dari template ini. Jadi apabila Anda mengalami masalah ini, pastikan dan nonaktifkan fitur mobile pada template ini.
Isi Komentar Tidak Ada
Solusinya coba cek di Setelan Google+ dibagian >>Gunakan Google+ Komentar di blog ini, jangan di contreng.
Harap dibaca agar pertanyaan yang Anda ajukan tidak berulang - ulang. Sebagian para blogger mengalami masalah saat memasang template ini. Berikut permasalahan dan solusinya.
Pada Tampilan Mobile Artikel Tidak Muncul
Karena template ini berbeda dari kebanyakan template responsive lainnya, maka Saya sudah mengubah isi dari template ini. Jadi apabila Anda mengalami masalah ini, pastikan dan nonaktifkan fitur mobile pada template ini.
Isi Komentar Tidak Ada
Solusinya coba cek di Setelan Google+ dibagian >>Gunakan Google+ Komentar di blog ini, jangan di contreng.
Valid Author Rich Snippet

Webmaster Structured Data

Agar lebih tahu apa saja fiturnya, silakan Anda lihat fitur lengkap dari template ini dibawah.
Fitur Template
- 100% Responsive - Cek
- Valid HTML5 ( All Page ) - Cek
- Valid CSS3 ( All Page ) - Cek
- Valid Author Rich Snippet - Cek
- SEO Friendly - Cek
- User Friendly
- Fast Loading
- Webmaster Structured Data
- Clean Design
- HCard Author and Update ( Home Page, Post Page and Satic Page )
- Auto Readmore
- Breadcrumbs
- Related Posts
- Cool Threaded Comment
- Share Button
- Page Navigation
- Custom Error Page
- Custom Deleted Comment
- Custom Navigation In Post Page
- Custom Popular Post
- Custom Label
- Full Title Tag
- Ads Ready
- Dropdown Menu - new
- Search button - new
- Back Top Top Button - new
- Recent Post By Tag - new
- Navigation Menu With Social Icon - new
- And more.
Pengaturan
Setelah Anda memasang template ini ada beberapa hal yang harus di sesuaikan, oleh karena itu silakan disimak.1. Ganti ID dan Nama
Silakan Anda cari kode dibawah ini pada template ini dan ganti sesuai instruksi yang ada.
<meta content='ID Google Webmaster Verfikasi' name='google-site-verification'/>
<meta content='ID Bing Verification' name='msvalidate.01'/>
<meta content='ID Alexa Verification' name='alexaVerifyID'/>
<link href='https://plus.google.com/ID Google Plus/posts' rel='publisher'/>
<link href='https://plus.google.com/ID Google Plus/about' rel='author'/>
<link href='https://plus.google.com/ID Google Plus' rel='me'/>
<meta content='Nama Author' name='Author'/>
<meta content='ID Facebook' property='fb:admins'/>2. Meta Tag
Sebelum memasang Meta Tag silakan Anda aktifkan Meta Tag pada Setelan.
- Masuk ke blogger dan pilih Setelan
- Pilih Preferensi Penelusuran
- Kemudian pilih Meta Tag > Deskripsi
- Silakan Anda isi dengan deskripsi blog yang di inginkan
- Simpan
Untuk mengisi Meta Tag pada postingan silakan anda ikuti cara dibawah ini.
- Buat Postingan
- Lihat sebelah kanan ada menu Deskripsi Penelusuran, silakan Anda klik dan isi dengan deskripsi yang di inginkan.
- Selesai
3. Nonaktifkan Mobile Version
Silakan Anda matikan fitur mobile pada template ini, agar fitur responsive bekerja pada perangkat mobile.- Masuk ke Setelan
- Pilih Template
- Klik Icon Gerigi pada Seluler
- Pilih Tidak. Tampilkan template seluler di perangkat seluler.
- Simpan
<nav class='menus'>
<ul class='nav-menus'>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact Us</a></li>
<li><a href='#'>Privacy Policy</a></li>
<li><a href='#'>Disclaimer</a></li>
</ul>
<div id='social-list'>
<ul class='socmed'>
<li><a class='facebook' href='#' title='Facebook'>Facebook</a></li>
<li><a class='twitter' href='#' title='Twitter'>Twitter</a></li>
<li><a class='plus' href='#' title='Google Plus'>Google Plus</a></li>
<li><a class='linkedin' href='#' title='Linkedin'>Linkedin</a></li>
<li><a class='pinterest' href='#' title='Pinterest'>Pinterest</a></li>
<li><a class='youtube' href='#' title='YouTube'>YouTube</a></li>
<li><a class='rss' href='#' title='RSS Feed'>RSS</a></li>
</ul>
</div>
</nav>5. Dropdown Menu
Silakan cari pada template ini dan ganti link yang tertera sesuai yang Anda inginkan.<div id='navitions'>
<div class='isi'>
<nav class='navix' id='nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<div id='searching'>
<form action='/search' id='search-buttons' method='get'>
<input name='q' placeholder='Search...' type='text'/><input id='search-button-top' type='submit' value=''/></form>
</div>
<a href='#' id='mobilenav'>Select Menu</a>
<ul class='menu' id='menunav'>
<li><a class='home' href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='/p/about.html'>Static Page</a></li>
<li><a href='#'>With Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='/error.html'>Error 404</a></li>
</ul>
<script type='text/javascript'>
//<![CDATA[
menunav (jQuery);
//]]>
</script>
</nav>
</div></div>6. Memasang Recent Post By Tag
Tambahkan kode dibawah ini pada widget Anda.<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = true;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Sukses?orderby=updated&alt=json-in-script&callback=rcentbytag"></script>| Kode | Deskripsi |
|---|---|
| var numposts | Isi dengan jumlah artikel yang ingin ditampilkan |
| var showpostthumbnails | Pilih true bila ingin menampilkan gambar dan pilih false untuk menghilangkan gambar |
| var showpostdate | Pilih true untuk menampilkan tanggal dan pilih false untuk menghilangkan tanggal |
| /feeds/posts/default/-/Sukses | Silakan ganti label Sukses dengan label yang Anda maksud |
7. Validasi HTML5 Widget
Silakan cari kode<b:include name='quickedit'/> pada template dan hapus agar blog Anda valid HTML5 Itulah pengaturan pada template ini agar fitur pada template ini benar - benar bekerja ;)
Changelog
V1.00 - 16 Mei 2014 18:30 WIB- Rilis perdana
V1.10 - 16 Mei 2014 19:54 WIB
- Fixed bug responsive menu
V2 - 23 Mei 2014
- Fixed design
- New design error page
- New font
- Added menu with social icon
- Added dropdown menu
- Added search button
- Added recent post by tag
- Added back to top button
V2.10 - 24 Mei 2014
- Fixed bug Error page



Komentar
gak usah diapus" creditnya, udah mantap ala premi gratis :D
reynandsyah.blogspot.com/
super fast 96/99 % di gmetrix...
96/99 % di google speed nya juga ...
sangat super fast dan super seo sekali templete itu ...
cek sendiri !
terbukti visitor langsung melonjak 200%.
matap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Langsung Rame
mampir di blog ane ya gan....
soalnya seonya agak berkurang solusinya gan :arrow:
iotodidak,blogspot,com
ijin download ya, mau pakai diblog saya :)
Terima kasih telah share :D
Mhon bantuannya ya kang..
pengen fokus dari yang sederhana dulu...
ini bang url nya..
http://sederhana101.blogspot.com/
www.o-om.com/2013/09/responsive-web-design-valid-html5-css3.html
:wow:
Kalau dibahas disini terlalu panjang, silakan cari saja di Google dengan kata kunciCara Menambahkan Footer Pada Blog. Sudah banyak yang buat artikelnya kok
Terima Kasih
Kunjungi balik ya:
http://blogapa-adanya.blogspot.com
Saya ingin membuat blog pribadi yang berisikan tulisan-tulisan untuk saya bukukan,puji syukur kepada tuhan yang maha esa,bukunya hampir selesai namun sedang menunggu ISBN dari perpustakaan republik indonesia untuk di approve.
dengan template super SEO ini sangat membantu saya,karena niatnya saya ingin memesan template sesuai dengan kehendak saya,namun sebuah postingan yang saya temui di jejaring sosial facebook telah mengarah kesini dan akhirnya niat saya trkabulkan.
Terimakasih banyak :)
Waiting for your reply
begitu saya pakai di blog saya http://cahya-creative.blogspot.com ajib bener...
100% wuss wussann deh..
<span id='credits'>Template by <a href='http://kang-mousir.blogspot.com' target='_blank' title='Kang Mousir'>Kang Mousir</a></span>
kok saya pasang recent post by tag, malah post saya gk muncul ya
Masuk ke setting > Template > edit HTML > Cari widgetnya / Ctrl+F "Atribusi" nanti ada tulisan Locked="true" ganti dengan Locked="False".
Masuk ke tataletak > edit > Hapus.
Done!! Semoga membantu
jadinya malah aneh. kalo saya bikin postingan hurufnya jadi KAPITAL semua. Padahal di Beranda / Laman keliatan normal. pas dibuka postingnnya jadi KAPITAL semua. kira2 kenapa ya kang? di antos jawabanna.
TKP : indo-cybershare.blogspot.com
saya pasang pake widget HTML kok g bisa
klo di tambah "read more" gimana ya kang ?
a:visited{color:#859ce6;text-decoration:none;-webkit-transition:all .2s ease-in;-moz-transition:all .2s ease-in;-ms-transition:all .2s ease-in;transition:all .2s ease-in}
a:hover{color:#333;text-decoration:none;-webkit-transition:all .2s ease-in;-moz-transition:all .2s ease-in;-ms-transition:all .2s ease-in;transition:all .2s ease-in}
http://www.dte.web.id/2013/07/widget-artikel-terkait-blogger-6-dalam-1.html
by belajaroffice.com
Masuk ke tataletak > edit > Hapus.
Tapi menu dropdownnya kaya agak lelet. Default dari Kang Mousir cuma satu menu dropdown, aku mau nambahin sejajar di samping ga bisa? mohon pencerahannya Kang Mousir.Trims
o y skalian tanya, kalo
meta content='ID Google Webmaster Verfikasi' name='google-site-verification'/
meta content='ID Bing Verification' name='msvalidate.01'/
meta content='ID Alexa Verification' name='alexaVerifyID'/
tidak diganti bakal ngefek sama kinerjanya ga mas !
thanks
Ups, itu kesalahan.
Kami mohon maaf atas ketidaknyamanan ini.
Coba segarkan laman untuk melihat apakah semuanya kembali seperti semula.
itu gimana ya??
rh-w.blogspot.com
labelnya kan banyak ya ... terus ganti kata SUKSES itu jadi apa ? apa nulis 1 label aja :!:
thanks ya kang mousir hahahaha :-d
cek nih : srezky.blogspot.com
gw udah dwnload ni template, nah gw pengen ganti tulisan ,title dan description yg ada dibagian atas dengan logo blog gw, yg haru gw edit dibagian mana ya?
Silakan berkomentar sesuai dengan topik. Jangan menyisipkan link pada komentar dan jangan sampai komentar Anda masuk komentar SPAM.
Jangan salahkan Saya bila komentar Anda dihapus !