Setelah membahas tentang SEO kali ini Saya akan mencoba berbagi tutorial kecil yaitu Emoticon Wordpress Untuk Blogger. Emoticon ini Saya gunakan pada blog ini, emoticon ini memiliki kelebihan yaitu lebih ramah terhadap loading blog, karena Saya merubah gambar ke base64. Emoticon ini Saya ambil dari sini http://codex.wordpress.org/Using_Smilies.
Langkah Pertama : Memasang CSS
Lalu silakan Anda simpan kode CSS ini berada di atas kode ]]></b:skin> atau </style>.
.emoWrap{margin:0 auto;text-align:center}
.emo,.emoKey{display:inline-block;*display:inline;vertical-align:middle}
.emoKey{width:auto;border:1px solid #ccc;background-color:white;font:normal bold 11px/normal Arial,Sans-Serif;padding:2px;margin:0 0 0 2px;color:black}Langkah Kedua : Memasang jQuery
Agar emoticon ini berkeja pakai jQuery versi dibawah ini, dan simpan diatas kode </head>
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>Silakan Anda simpan jQuery ini diatas kode </body>.
<script type='text/javascript'>
//<![CDATA[
// Automatic Emoticons by Taufik Nurrohman
// http://gplus.to/tovic - http://dte.web.id
// Modification - Wordpress Emoticon For Blogger by Kang Mousir
// http://gplus.to/mousir - http://kang-mousir.blogspot.com
var emoRange = ".comment_reply_form,.div.comment-form,#comments p, div.post-body, div.emoWrap",
emoMessage = "Untuk menyisipkan emoticon setidaknya Anda harus menambahkan satu spasi di awal simbol.";
(function ($) {
$(document).ready(function () {
function emo(emo, imgRep, emoKey) {
$(emoRange).html(function () {
return $(this).html().replace(/<br ?\/?>(:|;|=|\^)/ig, "<br> $1").replace(emo, " <img src='" + imgRep + "' class='emo delayLoad' alt='" + emoKey + "' />")
})
}
emo(/\s:\)/g, "data:image/gif;base64,R0lGODlhDwAPALMOAP/qAEVFRQAAAP/OAP/JAP+0AP6dAP/+k//9E///////xzMzM///6//lAAAAAAAAACH5BAEAAA4ALAAAAAAPAA8AAARb0EkZap3YVabOGRcWcAgCnIMRTEEnCCfwpqt2mHEOagoOnz+CKnADxoKFyiHHBBCSAdOiCVg8KwPZa7sVrgJZQWI8FhB2msGgwTXTWGqCXP4WBQr4wjDDstQmEQA7", ":)");
emo(/\s:D/g, "data:image/gif;base64,R0lGODlhDwAPALMNAEVFRf/qAAAAAP/////OAP/JAP+0AP6dAP/+k//9E///x///6//lAAAAAAAAAAAAACH5BAEAAA0ALAAAAAAPAA8AAARZsEkJap241aUQIhcGcEkSnMQBTEBnnnC6aogpwHcAasqbB7mCCoD4wXCGSlHAbDqTANtgSh0IClACsEq9qjRaAfe6AxMYTvKXQiAU3m9ZpmKoG4YZlmU2iQAAOw==", ":D");
emo(/\s:\(/g, "data:image/gif;base64,R0lGODlhDwAPALMMAP/qAEVFRQAAAP/OAP/JAP6dAP+0AP/+k//9E///x//lAP//6wAAAAAAAAAAAAAAACH5BAEAAAwALAAAAAAPAA8AAARYkEkZap2Y1ZXOGRcWcAgCnEMRTEEnnLCQrtrxwjGoJSZw+yeCKnDo/W4EQ+WAawKSlZ4zqAwMpieFcGU9Cb7fp04zGPwACpmKVSa43bNMxUA3DDMsC20SAQA7", ":(");
emo(/\s:\-\o/ig, "data:image/gif;base64,R0lGODlhDwAPALMNAP/qAEVFRQAAAP/////OAP/JAP6dAP+0AP/+k//9E///x//lAP//6wAAAAAAAAAAACH5BAEAAA0ALAAAAAAPAA8AAARbsEkZap24VaYQIhcWcEkCnIQRTEEnCCfwpquGmHEOagoOn7+CKnADxoKHCiLHBBSSAZzs9To9KwTgYLsVLISrQFbA7RZ2GgJhQTbTWOoC9azKVA74wzDDstQmEQA7", ":-o");
emo(/\s@@,/g, "data:image/gif;base64,R0lGODlhDwAPALMNAP///wAAAP/qAEVFRf/OAP/JAP+0AP6dAP/lAP/9E//+k///6///xwAAAAAAAAAAACH5BAEAAA0ALAAAAAAPAA8AAARXsEk5ap241cWUIhcWjEkinGMwBUAbnALrNnILvLUr77Gr264eMDCovVA24iCRgqFGhgrBSUUUDgPN9HksgCgEAsJpJWAng3BhvTZnMRWD3IB9ZzQWuyQCADs=", "@@,");
emo(/\s\:s/g, "data:image/gif;base64,R0lGODlhDwAPALMMAP/qAEVFRQAAAP/OAP/JAP6dAP+0AP/+k//9E///x//lAP//6wAAAAAAAAAAAAAAACH5BAEAAAwALAAAAAAPAA8AAARYkEkZap2Y1ZXOGRcWcAgCnEMRTEEnCCfwpqt2mHEOagkOnz+CKnADxoKGyiHHBBCSAVzz9KwMpieFcBW4/mQvwk4zGCheMC2NVSa43WtRwEA3DDMsS20SAQA7", ":s");
emo(/\s:-d/ig, "data:image/gif;base64,R0lGODlhFwASALMMAEVFRf/qAP/////OAP/JAP6dAP/9E/+0AP/+k///x///6//lAP///wAAAAAAAAAAACH5BAEAAAwALAAAAAAXABIAAASDkMlJqwQY2F2xEBgnAt+nddlJkaXKYEqCIEM4seYdG0bgDwUVDnSR9XxI4AlnAyAMGCTgl2oVob5pQEsIglIa5xFJJhwypa+TzA6YPelvT8sGvOEtwGDb3nbBKS97dFkENSBxSwMDC2CGXkNEF4sElZVKJoArAAedB0FVaTabGaSBDBEAOw==", ":-d");
emo(/\s:wow:/ig, "data:image/gif;base64,R0lGODlhDwAPALMKAEVFRf/qAP/MAP////+pAP/+qP/9EzExMf///p4AAP///wAAAAAAAAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFDAAKACwAAAAADwAPAAAETFBJCWqdWFVUurgYwBlGYAoEMAFdab6oqhXuC6tsWb17nAc7Uy/FshkDvtoRSRQsYSmNUxgUfChWKgAZW1k/FWs0BCCYzaCMxiKbRAAAIfkEBQwACgAsAwAEAAkABAAABBBQAaDqlGNQkOc527dRFhUBACH5BAUMAAoALAIAAwALAAkAAAQeUCkA5KwSjFE1n4PEhQqniWfZbeuXYZclz3QtJ3MEACH5BAUMAAoALAEAAgANAAgAAAQgUEkApKJ2jlHBrprEDWJHWmfpZanCXedYWt5bgzSOSREAIfkEBQwACgAsAQACAA0ACAAABCVQyWKkCsJOAMLl2SZ1wJgVpZWOBKqtCkB8Y5AC4dfpnhb0F2AEACH5BAUMAAoALAEAAgANAAgAAAQgUEkApKJ2jlHBrprEDWJHWmfpZanCXedYWt5bgzSOSREAIfkEBQwACgAsAQACAA0ACAAABCVQyWKkCsJOAMLl2SZ1wJgVpZWOBKqtCkB8Y5AC4dfpnhb0F2AEACH5BAUMAAoALAEAAgANAAgAAAQgUEkApKJ2jlHBrprEDWJHWmfpZanCXedYWt5bgzSOSREAIfkEBQwACgAsAQACAA0ACAAABCVQyWKkCsJOAMLl2SZ1wJgVpZWOBKqtCkB8Y5AC4dfpnhb0F2AEACH5BAUMAAoALAIAAwALAAkAAAQfUCkTpApVGgBq4NUmdcAoiAppXiDbWRicWXRt32MdAQAh+QQFDAAKACwDAAQACQAEAAAEC9CESSkAFoebqw8RADs=", ":wow:");
emo(/\s8\)/g, "data:image/gif;base64,R0lGODlhDwAPALMNAP/qAEVFRQAAAP/OAP/JAP6dAP+0AP/+k//9E///x//////lAP//6wAAAAAAAAAAACH5BAEAAA0ALAAAAAAPAA8AAARZsEkZap24VZbOGRcWcAgCnEMRTEFnnnC6ascLx2sr7DvA76rAgacQ+HZFQ+VwNJ54BGXAdoNFK4PqbUFQabJOmIAAogwGi99YxjoT3m+2KGCoG4IZlmU2iQAAOw==", "8)");
emo(/\s:x/ig, "data:image/gif;base64,R0lGODlhDwAPALMNAP/qAEVFRQAAAP/OAP/JAP+0AP6dAP/+k//9E///////x///6//lAAAAAAAAAAAAACH5BAEAAA0ALAAAAAAPAA8AAARbsEkZap241aXOGRcWcAgCnIMRTEEnnLCQrtphvicOaooJ/wCCKmADCHDGF6FQOcSeQWbAB4QtK4PY8QhgCFeBrCBBJgsIO81gsG3PWGuCXP4WBQr4wjDDstAmEQA7", ":x");
emo(/\s:P/ig, "data:image/gif;base64,R0lGODlhDwAPALMOAP/qAEVFRQAAAP/OAP8AAP/JAP+0AP6dAP/9E//+k///x///6zMzM//lAAAAAAAAACH5BAEAAA4ALAAAAAAPAA8AAARd0EkZap3Y1aVSGhcWcAgCnMMRTEEnCCfwpquWmHEOagoOn7+CKnADxoKGSiLHBBSSAROjCWA8KwPZa7sVrgJZAWE8FhR2msGgESAHziqWutB+0zIVg94wzLAsNRMRADs=", ":P");
emo(/\s:\|/g, "data:image/gif;base64,R0lGODlhDwAPALMMAP/qAEVFRQAAAP/OAP/JAP6dAP+0AP/+k//9E///x//lAP//6wAAAAAAAAAAAAAAACH5BAEAAAwALAAAAAAPAA8AAARYkEkZap2Y1ZXOGRcWcAgCnEMRTEEnnKcgpKt2vHAOaokJ4L8TQRU4+IA4gqFyyDkByorvKVwGBtSTYri6/mRgAWGnGQwUuS2NZSa43WtRwEA3EDMsS20SAQA7", ":|");
emo(/\s;\)/g, "data:image/gif;base64,R0lGODlhDwAPALMMAP/qAEVFRQAAAP/OAP/JAP6dAP+0AP/+k//9E///x//lAP//6wAAAAAAAAAAAAAAACH5BAEAAAwALAAAAAAPAA8AAARXkEkZap2Y1ZXOGRcWcAgCnEMRTEEnnDCQrtrxxjCoJSZw+y+CKnDo/WAEQ+WAwyUrvWZQGRg0TwKFcFX1xYI6zWCgEJizhBlrTGi31aKAYW4YZlgW2iQCADs=", ";)");
emo(/\s:lol:/ig, "data:image/gif;base64,R0lGODlhDwAPALMNAEVFRf/qAAAAAP/////OAP/JAP+0AP6dAP/9E//+k///x///6//lAAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFFAANACwAAAAADwAPAAAEWrBJCWqduNWlUiIXBiyCgARBeQAToJhonK5UcgoxHoCacuspXGEFsMmOBUMlATymlABEaUotQQmpgXY7EAxZAKyA2y3wNAQCo2qmUdKFeJzgbgEMeAMxY7dkIgAh+QQFFAANACwCAAIACwAHAAAEE7BJJFuoOOvNq+if8GGiNAzZ2UQAIfkEBQoADQAsBQAHAAUAAgAABAVQSDlqjQAh+QQFCgANACwFAAcABQACAAAEBTBIKWqNACH5BAUKAA0ALAUABwAFAAIAAAQFUEg5ao0AIfkEBRQADQAsBQAHAAUAAgAABAUwSClqjQA7", ":lol:");
emo(/\s:oops:/ig, "data:image/gif;base64,R0lGODlhDwAPAMQfAPqzAP3KAOBsAPeOW//3zftoaP62dfecAP/Sh/ykaf+3t/6YmOdzSkVFRf/k5P/69f/MzP/qAPiAgP/86frXAP7jAPmmpv/8E/7Lg//+k+NfX9lINgAAAP/lmfrBewAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFFAAfACwAAAAADwAPAAAFZuAnik1ZjuhXTkSWBSfasNcV3cHRjE3L3UBObqfK/IBBmIpgixydOF0jY+M8rZEAoJSpUCrIiFdbugAAFGTlfC6dDwHwjQI42HcNQCBt5XjhRA0BcWqDOjyDiYmHMnlsUik8JkQjIQAh+QQFCgAfACwBAAEADQANAAAFUeAnfs9EEMY4ll2HvMYwmt9rf7FI1PadTi4ETwgbEFyiW82QIHgMmB7imUggBgyrzYMdVBmbQc8AZsgGA49QhEl4RQZoDxOXweP4ukpUrdpFIQAh+QQFMgAfACwBAAEADQANAAAFSOAnik65jKgDQUq7FGP5tfT3kjNdn2qbK7lXT1SbLSQOi0XXUh4VEs1CZ4lKrpqPhJotwK7LkeIlES2mzDPMfG6rUaLrdS0KAQAh+QQFCgAfACwBAAEADQANAAAFUOAnihNBGGM6dR3iGsNYfm79wSJB1za6ujvEDkZoiWw0Q4LgMWB4iGYigRgwqDWPdTBlfAY8g5cRGww8QhEmwRUZnDzMO+Z+2+cp0XRKF4UAACH5BAUKAB8ALAEAAQANAA0AAAVR4Cd+E5FlwTiW1xW9wTGa32t/sZjV9p0SrghPCDtkXKJbLQDIUAKVXuTJjBwEgB7legAABIJDLwA+yAAHilBUQQNEAWivEpfB4/i6SuT12kUhADs=", ":oops:");
emo(/\s:cry:/ig, "data:image/gif;base64,R0lGODlhDwAPAMQQAP/qAEVFRQAAAP/OAP/JAP6dAP+0AP/+k//9E///////x///6//lAACM2IG71l5eXgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFHgAQACwAAAAADwAPAAAFXCAkikFZjihULspxDCcasAgC3EMRjEEr3EBBbqc6/IBBmEphQyIJusDBJjgCqgCCoXRwOrWlpvcGDgzGNwZ0Z75V31mlajB4IBmPIY9O6Pf1MgEGgwZRKTwmRCMhACH5BAUUABAALAQABQAHAAcAAAURICRA5EieZNKcTYK+MGyeQggAIfkEBQoAEAAsBAAIAAcAAQAABQZg4kCkk4QAIfkEBQoAEAAsBAAHAAcAAwAABQogII5AkoymiSYhACH5BAUKABAALAQACAAHAAMAAAULIABApEieZIJCSQgAIfkEBQoAEAAsBAAHAAcABAAABQ1g0gBkk5BoqgJC2wIhACH5BAUKABAALAQACAAHAAEAAAUGYOJApJOEACH5BAUKABAALAQABwAHAAMAAAUKICCOQJKMpokmIQAh+QQFCgAQACwEAAUABwAGAAAFDyAEQORInmgKmCKLJmkSAgA7", ":cry:");
emo(/\s:evil:/ig, "data:image/gif;base64,R0lGODlhDwAPAMQQAEVFRf/qAAAAAP/OAP/JAP6dAP/9E/+0AP8AAP/+k///x/4qAP5tA5aWlv/lAP//6wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAABAALAAAAAAPAA8AAAVpIABApGiSkLmYj5IkgyoyhaEYRqAPQ8GINUBORwT0AA1AwiAg6pqx5C0gaD6bhIJoKUBUqV0B4bClIhDEs5gsvBK/Y9HASXdkR8ZrFRsr8aw6DgJHKEYDBIiIhCgpAAePB1ojjIUmkyghADs=", ":evil:");
emo(/\s:twisted:/ig, "data:image/gif;base64,R0lGODlhDwAPAMQRAEVFRf/qAAAAAP/OAP6dAP/9E/+0AP8AAP/////+k//JAP//x/4qAJaWljMzM/5tA///6wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAABEALAAAAAAPAA8AAAVrIABEpGiSkcmY0JIkgyo+RLEURaAPA/GINUBORwT0AA1AoiAg6pqx5C0gaD6bCoJoKThUqV2BwrClHg7Es5gsvBK/Y9Eg4HASHdmRscrvx0o8AgiDgwJHKEYxfEZaKCUABpEGWiOOiCaVKCEAOw==", ":twisted:");
emo(/\s:roll:/ig, "data:image/gif;base64,R0lGODlhDwAPALMNAEVFRf/qAAAAAP/OAP/JAP////6dAP+0AP/+k///x//9E//lAP//6wAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCgANACwAAAAADwAPAAAEXrBJCWqduFWWEBoXBnCKEpyDAUxAJwhn8KarhghFAeM6qCW8XFCnAtx0uGTyUEHIXjsogQkwPWOvwLQyiHlPC4JK0/2eCD7yYAGAAtBjymBAqNdpmcphfyhmWBY1ExEAIfkEBQoADQAsBAAFAAgAAwAABAqwiFnkvFbYoGcEACH5BAUKAA0ALAQABAAHAAQAAAQLsIlG5ayz1Kb5LhEAIfkEBTIADQAsBAAEAAgAAwAABApQtNkkLbThgiePACH5BAUUAA0ALAkACgACAAIAAAQEsAnRIgAh+QQFCgANACwEAAQABwAEAAAEDbCURmUBtIErMOhahkUAIfkEBQAADQAsAgACAAsABwAABB2wSSEbrTJUXVX4zQcqQikEpkBMTdFaWFnJGxdyEQAh+QQFAAANACwCAAIACwAGAAAEFrBJJVuoOFehG7dBCIrKJwQmMV6hGAEAIfkEBQAADQAsAgACAAsABgAABBawSSEbrThLpVuYQmiFlFBIhYmW5ChGADs=", ":roll:");
emo(/\s:!:/ig, "data:image/gif;base64,R0lGODlhDwAPAMQdAP/qAEVFRf/OAP/JAP/9E/+0AP6dAP/+k///x391AP/lAAAAAL+vAP//68W1Bi8vL9LBBfPfBHFvV3JwWL+wAEpHKbGiAgMDA21rUxQUFOnXBvvnAFNPJgAAAAAAAAAAACH5BAEAAB0ALAAAAAAPAA8AAAVpYCeKQVmOaFc2yHEIJxqwBAHcghGMQWsnCwZORzrYAEAhbtc7Ii+UG2CgCxillox0Wigdto7KdtANOAEOzrgs2G4gUgWV2b5JHpPbAEYSCBQAGhgRcjk7fQIDioqGKSUFkAVVKTwmhyMhADs=", ":!:");
emo(/\s:\?\:/ig, "data:image/gif;base64,R0lGODlhDwAPAMQaAEVFRf/qAP/OAP/JAP6dAP+0AP/9E//+k+/bAH91AAAAAN/NAP//x8++AA8OAL+vAP/lAC8rAJ+SAP//6x8cAF9XAN+wAO+8AL+XAG9mAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAABoALAAAAAAPAA8AAAV1oCaKQFmOqFZOzHEIJwqwhhHcAgGMQGsskooEEcjtVAcDwkFJUBSL4q5nS0ADy0xgoAMksY1bQ5HYFkqHm7rhiBAHZ4BNHWgTzSUB/aF43CBcU3piCVFbMCQCAhABVg+ARjyKAxYYFwORMgAFnAVdKTwmRyMhADs=", ":?:");
emo(/\s:idea:/ig, "data:image/gif;base64,R0lGODlhDwAPALMNAEVFRf/qAAAAAP/////OAP/JAP+0AP/9E/6dAP/+k///x//lAP//6wAAAAAAAAAAACH5BAEAAA0ALAAAAAAPAA8AAARdsEkJap24VaZSIhcGcMcRnAQCTEBnCjCqUsk73AK6tvaNBwUVoBYQ4H4FQyVxMg6cuWTF1Hw+T1IA4dSMBRbB3babA4IoBMKiCAOnVmhCoSCYvzMVg94gzLAscBMRADs=", ":idea:");
emo(/\s:arrow:/ig, "data:image/gif;base64,R0lGODlhDwAPALMMAP/qAEVFRQAAAP/OAP/JAP/9E/6dAP+0AP/+k///x//lAP//6wAAAAAAAAAAAAAAACH5BAEAAAwALAAAAAAPAA8AAARXkEkZap2Y1ZUQGhcWcEUBnIMRTEFnnnC6asgLCEK8tvaJnwRVoHbDGXOEQwXhOxqTlZfzBw0MYLCfIri7ZnMAAogyGCiwWxmrTGi31aLAYX4QZliW2SQCADs=", ":arrow:");
emo(/\s:mrgreen:/ig, "data:image/gif;base64,R0lGODlhDwAPANUAAAAAAP///wDywwDuvwDsvgDqvADktwDitgDgtADcsQDarwDYrgDWrADSqQDOpgDKogDIoQDGnwDEngC+mQC8lwC4lAC0kQCyjwCujACqiQCohwCmhQCggQCcfQCafACWeQCOcgCKbwCGbACCaQB+ZQB8ZAB4YP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAACcALAAAAAAPAA8AAAZ6wJNQCCgWh8hTcQJpKAxHJEBzoTQVh4IAMAR0NkWJY1EcbIkeAKYCeAASBwCBCwB9OBkLJeJgJBAGUAAhRoWFCUUiAAEBi4yOAA1FI5CMjY8QRSWVj48TdCSLjpcAF1xKJqGjRRsap6iqRh4dr0QAJSMiISBRSUqFSUEAOw==", ":mrgreen:");
var one = 0;
$(document.body).on("click", function () {
$('.emoKey').remove()
});
$('.emo').css('cursor', 'pointer').live("click", function (e) {
$('.emoKey').remove();
$(this).after('<input class="emoKey" type="text" size="6" value=" ' + this.alt + '" />');
$('.emoKey').trigger("select");
if (emoMessage && one === 0) {
alert(emoMessage);
one = 1
}
e.stopPropagation()
})
})
})(jQuery);
//]]>
</script>Langkah Ketiga : Memasang Emoticon
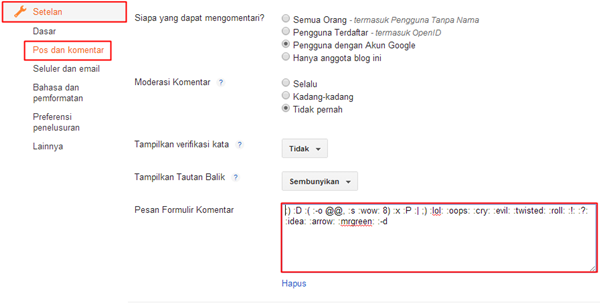
Sebenarnya emoticon ini bisa simpan di mana saja, namun disini Saya akan menjelasakan emoticon ini di simpan di pesan komentar. Pertama masuk ke Setelan blogger Anda seperti gambar dibawah ini.

Kemudian pada Pos dan Komentar isi dengan kode dibawah ini tepat di Pesan Formulir Komentar lalu Simpan.
:) :D :( :-o @@, :s :wow: 8) :x :P :| ;) :lol: :oops: :cry: :evil: :twisted: :roll: :!: :?: :idea: :arrow: :mrgreen: :-d Data Emoticon Wordpress Untuk Blogger
| Icon | Teks |
|---|---|
| :) | :) |
| :D | :D |
| :( | :( |
| :-o | :-o |
| @@, | @@, |
| :s | :s |
| :wow: | :wow: |
| 8) | :D |
| :x | :x |
| :P | :) |
| :| | :| |
| ;) | ;) |
| :lol: | :lol: |
| :oops: | :oops: |
| :cry: | :cry: |
| :evil: | :evil: |
| :twisted: | :twisted: |
| :roll: | :roll: |
| :!: | :!: |
| :?: | :?: |
| :idea: | :idea: |
| :arrow: | :arrow: |
| :mrgreen: | :mrgreen: |
| :-d | :-d |


Komentar
agar bisa diklik saat reply, coba gunakan cara ini
Ganti : .on("click", function (e) { dengan .live("click", function (e) {
<b>Huruf Disini</b>
http://com27.blogspot.com/
Stelah kita komentar dan emo nya muncul, klau kita ke post lain/halaman lain trs kita balik lgi ke post yang tadi emo nya balik lgi jadi karakter :D :) dll.
Tolong bantu kang, saya pembeli template sang seo premium punya akang.
Blog saya : http://anakbulan.com
coba langsung tes komentar aja di post mana aja buat lihat anehnya. terimakasih sebelumnya :)
terpaksa sementara pake cara itu dulu kang.
jangan sungkan2 mampir di blog ane gan.. thanks
Silakan berkomentar sesuai dengan topik. Jangan menyisipkan link pada komentar dan jangan sampai komentar Anda masuk komentar SPAM.
Jangan salahkan Saya bila komentar Anda dihapus !