Jumat, 23 Mei 2014
Biasanya Saya share template buatan orang lain kali ini tak biasa, Saya akan share template gratis namun powerfull dan cocok serta paling mantap buat adsense. Saya sengaja membuat template ini sederhana, agar loading blog jadi lebih ringan. Kualitas template ini tidak diragukan lagi pokoknya, dijamin SEO sekali ;) sesuai namanya Sang SEO Responsive Blogger Template.
Sang SEO Premium Resposnive Blogger Template
Detail : http://www.kangmousir.com/2014/06/sang-seo-premium-responsive-blogger-template.html
Detail : http://www.kangmousir.com/2014/06/sang-seo-premium-responsive-blogger-template.html
The English version is now available, you can download it at the link below. You also can buy the premium version at a price of 5$ Via PayPal, if interested contact me on the page Contact
PayPal : anonymousir.sir@gmail.com
PayPal : anonymousir.sir@gmail.com
Template ini Saya bagikan secara gratis, Anda bisa menghilangkan Credit pada footer dengan membayar sebesar Rp. 50.000 atau 5$.Bila berminat silakan hubungi Saya melalui halaman Contact.
Special : Selain menghilangkan Credit, ada fitur baru seperti :
- Related Post With Image
- Protect Comment ( SPAM )
- Facebook Comment
- Added Footer
Special : Selain menghilangkan Credit, ada fitur baru seperti :
- Related Post With Image
- Protect Comment ( SPAM )
- Facebook Comment
- Added Footer
Alasan, Anda harus memakai template ini ?
template yang sangat sangat recomended..
terbukti visitor langsung melonjak 200%.
mantap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Danang Prihantoro - http://www.infowagu.co.vu/
templatenya mantap banget sob. ane tes di beberapa situs hasilnya bagus semua. udah cocok lah sama Sang SEO. hatur nuhun kang.
Muhammad Rauuf
template yang sangat sangat recomended..
terbukti visitor langsung melonjak 200%.
mantap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Danang Prihantoro - http://www.infowagu.co.vu/
templatenya mantap banget sob. ane tes di beberapa situs hasilnya bagus semua. udah cocok lah sama Sang SEO. hatur nuhun kang.
Muhammad Rauuf
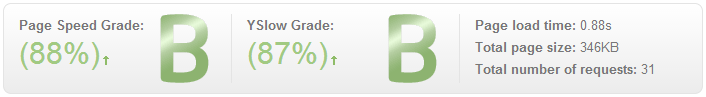
Fast Loading

Penting !!
Harap dibaca agar pertanyaan yang Anda ajukan tidak berulang - ulang. Sebagian para blogger mengalami masalah saat memasang template ini. Berikut permasalahan dan solusinya.
Pada Tampilan Mobile Artikel Tidak Muncul
Karena template ini berbeda dari kebanyakan template responsive lainnya, maka Saya sudah mengubah isi dari template ini. Jadi apabila Anda mengalami masalah ini, pastikan dan nonaktifkan fitur mobile pada template ini.
Isi Komentar Tidak Ada
Solusinya coba cek di Setelan Google+ dibagian >>Gunakan Google+ Komentar di blog ini, jangan di contreng.
Harap dibaca agar pertanyaan yang Anda ajukan tidak berulang - ulang. Sebagian para blogger mengalami masalah saat memasang template ini. Berikut permasalahan dan solusinya.
Pada Tampilan Mobile Artikel Tidak Muncul
Karena template ini berbeda dari kebanyakan template responsive lainnya, maka Saya sudah mengubah isi dari template ini. Jadi apabila Anda mengalami masalah ini, pastikan dan nonaktifkan fitur mobile pada template ini.
Isi Komentar Tidak Ada
Solusinya coba cek di Setelan Google+ dibagian >>Gunakan Google+ Komentar di blog ini, jangan di contreng.
Valid Author Rich Snippet

Webmaster Structured Data

Agar lebih tahu apa saja fiturnya, silakan Anda lihat fitur lengkap dari template ini dibawah.
Fitur Template
- 100% Responsive - Cek
- Valid HTML5 ( All Page ) - Cek
- Valid CSS3 ( All Page ) - Cek
- Valid Author Rich Snippet - Cek
- SEO Friendly - Cek
- User Friendly
- Fast Loading
- Webmaster Structured Data
- Clean Design
- HCard Author and Update ( Home Page, Post Page and Satic Page )
- Auto Readmore
- Breadcrumbs
- Related Posts
- Cool Threaded Comment
- Share Button
- Page Navigation
- Custom Error Page
- Custom Deleted Comment
- Custom Navigation In Post Page
- Custom Popular Post
- Custom Label
- Full Title Tag
- Ads Ready
- Dropdown Menu - new
- Search button - new
- Back Top Top Button - new
- Recent Post By Tag - new
- Navigation Menu With Social Icon - new
- And more.
Pengaturan
Setelah Anda memasang template ini ada beberapa hal yang harus di sesuaikan, oleh karena itu silakan disimak.1. Ganti ID dan Nama
Silakan Anda cari kode dibawah ini pada template ini dan ganti sesuai instruksi yang ada.
<meta content='ID Google Webmaster Verfikasi' name='google-site-verification'/>
<meta content='ID Bing Verification' name='msvalidate.01'/>
<meta content='ID Alexa Verification' name='alexaVerifyID'/>
<link href='https://plus.google.com/ID Google Plus/posts' rel='publisher'/>
<link href='https://plus.google.com/ID Google Plus/about' rel='author'/>
<link href='https://plus.google.com/ID Google Plus' rel='me'/>
<meta content='Nama Author' name='Author'/>
<meta content='ID Facebook' property='fb:admins'/>2. Meta Tag
Sebelum memasang Meta Tag silakan Anda aktifkan Meta Tag pada Setelan.
- Masuk ke blogger dan pilih Setelan
- Pilih Preferensi Penelusuran
- Kemudian pilih Meta Tag > Deskripsi
- Silakan Anda isi dengan deskripsi blog yang di inginkan
- Simpan
Untuk mengisi Meta Tag pada postingan silakan anda ikuti cara dibawah ini.
- Buat Postingan
- Lihat sebelah kanan ada menu Deskripsi Penelusuran, silakan Anda klik dan isi dengan deskripsi yang di inginkan.
- Selesai
3. Nonaktifkan Mobile Version
Silakan Anda matikan fitur mobile pada template ini, agar fitur responsive bekerja pada perangkat mobile.- Masuk ke Setelan
- Pilih Template
- Klik Icon Gerigi pada Seluler
- Pilih Tidak. Tampilkan template seluler di perangkat seluler.
- Simpan
<nav class='menus'>
<ul class='nav-menus'>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact Us</a></li>
<li><a href='#'>Privacy Policy</a></li>
<li><a href='#'>Disclaimer</a></li>
</ul>
<div id='social-list'>
<ul class='socmed'>
<li><a class='facebook' href='#' title='Facebook'>Facebook</a></li>
<li><a class='twitter' href='#' title='Twitter'>Twitter</a></li>
<li><a class='plus' href='#' title='Google Plus'>Google Plus</a></li>
<li><a class='linkedin' href='#' title='Linkedin'>Linkedin</a></li>
<li><a class='pinterest' href='#' title='Pinterest'>Pinterest</a></li>
<li><a class='youtube' href='#' title='YouTube'>YouTube</a></li>
<li><a class='rss' href='#' title='RSS Feed'>RSS</a></li>
</ul>
</div>
</nav>5. Dropdown Menu
Silakan cari pada template ini dan ganti link yang tertera sesuai yang Anda inginkan.<div id='navitions'>
<div class='isi'>
<nav class='navix' id='nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<div id='searching'>
<form action='/search' id='search-buttons' method='get'>
<input name='q' placeholder='Search...' type='text'/><input id='search-button-top' type='submit' value=''/></form>
</div>
<a href='#' id='mobilenav'>Select Menu</a>
<ul class='menu' id='menunav'>
<li><a class='home' href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='/p/about.html'>Static Page</a></li>
<li><a href='#'>With Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='/error.html'>Error 404</a></li>
</ul>
<script type='text/javascript'>
//<![CDATA[
menunav (jQuery);
//]]>
</script>
</nav>
</div></div>6. Memasang Recent Post By Tag
Tambahkan kode dibawah ini pada widget Anda.<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = true;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Sukses?orderby=updated&alt=json-in-script&callback=rcentbytag"></script>| Kode | Deskripsi |
|---|---|
| var numposts | Isi dengan jumlah artikel yang ingin ditampilkan |
| var showpostthumbnails | Pilih true bila ingin menampilkan gambar dan pilih false untuk menghilangkan gambar |
| var showpostdate | Pilih true untuk menampilkan tanggal dan pilih false untuk menghilangkan tanggal |
| /feeds/posts/default/-/Sukses | Silakan ganti label Sukses dengan label yang Anda maksud |
7. Validasi HTML5 Widget
Silakan cari kode<b:include name='quickedit'/> pada template dan hapus agar blog Anda valid HTML5 Itulah pengaturan pada template ini agar fitur pada template ini benar - benar bekerja ;)
Changelog
V1.00 - 16 Mei 2014 18:30 WIB- Rilis perdana
V1.10 - 16 Mei 2014 19:54 WIB
- Fixed bug responsive menu
V2 - 23 Mei 2014
- Fixed design
- New design error page
- New font
- Added menu with social icon
- Added dropdown menu
- Added search button
- Added recent post by tag
- Added back to top button
V2.10 - 24 Mei 2014
- Fixed bug Error page



Komentar
cek onnetz.blogspot.com
Ntar kalau cocok, mau beli kredit linknya ah :D
Oh ya, utk fb komengnya dimana yah kang ?
a:link{color:#859ce6;text-decoration:none}
a:visited{color:#859ce6;text-decoration:none;-webkit-transition:all .2s ease-in;-moz-transition:all .2s ease-in;-ms-transition:all .2s ease-in;transition:all .2s ease-in}
a:hover{color:#333;text-decoration:none;-webkit-transition:all .2s ease-in;-moz-transition:all .2s ease-in;-ms-transition:all .2s ease-in;transition:all .2s ease-in}
gimana benerinnya bang. mohon pencerahan..
cek http://prntscr.com/425s8v
Saya mau bikin gambar header penuh, ukurannya berapa? Sekalian banner ads yang di headernya dihilangin. Mohon pencerahan. Templatenya keren Kang!! :-d
<div id='header2'>
...
</div>
yang b:includable ga usah dihapus kalo ga bakalan balik lagi. :) :-d
nuhun ah template na ka angge pisan
Blogger Pemula
www.artarista.com
Soalnya saya sudah Googling tapi ga ada yg bisa. Thx Kang
<div style="background:#bbb;color:#000;font-size:20px;width:728px;height:90px;line-height:90px;text-align:center">
<a href="URL">Ads 728 x 90</a>
</div>
dan ditunggu solusinya hehehe thanks
Thanks
mohon ijin download templatenya yha.
terimakasih sebelumnya kang
mohon pencerahannya,, hatur nuhun
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.pageTitle' name='keywords'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
</b:if>
Menjadi
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<meta content='Masukan keyword disini' name='keywords'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
</b:if>
Tapi kok yg muncul hanya 18 yah ? Kira2 itu kenapa yah Gan ?
Sedangkan ane coba di Blog lainya, munculnya 23, tidak 18. Kira2 setingan apa yah yg salah ? >,<
Terima kasih
http://ekokeresnaa.blogspot.com/
Sang SEO emang jos dah.. :-d
Semoga Nambah Sukses...Aaaamin
http://malmalia.blogspot.com/
mau tanya kang buat lebarin ads baner yng dibawah heder gmana ya gan ?
Soalnya beda tata letaknya dengan template lain..
Mohon bantuannya..
template sy pake dialamat ini : indonesiakuterbaru(dot)blogspot(dot)com
mohon jawabannya ya...makasih...
Kira2 ada yang kurang gak ya kang?
Piya kang, untuk banner di bagian header belum responsiv di opmin hp ya gan?
Oiya kang, banner di headernya belom responsive ya? Sama Recent Post By Labelnya belum valid HTML5 kang..
Mudahan waktu dekat ini bisa beli yang preium kang, hehe
img:hover{opacity:0.8;-webkit-transition:all .2s ease-in;-moz-transition:all .2s ease-in;-ms-transition:all .2s ease-in;transition:all .2s ease-in}
yang mau saya tanyakan, kenapa ya ketika memakai template ini kadang ketika pindah halaman malah teralihkan ke alamat blog akang ini ?? :woow:
dan ketika buka halaman lain hampir pasti tidak bisa terbuka langsung dan selalu muncl pesan "yah ! terjadi masalah sewaktu menampilkan laman web ini...dst" dan bisa bisa masuk ke halaman dimaksud ketika halamannya direload....terima kasih kang
Dari 354 komentar, masalahnya koq gk ada yg sprti aku...
Makasih seblumnya bang... :oops:
http://mahfudsidik.blogspot.com
Cara Mengubah warna yang di menu itu gmn kangm, sama mengubah warna widget recent post by tag? Itu kan warnanya merah, ane mw ganti warna bisa gak kang?
Cek di www.vanpedia.com kang. Hehe
Salam kenal
http://www.ainscenter.com
itu creditnya kok parah banget sih, tambahin rel noffollow lah biar ga maksa banget.
kalo nggak, creditnya ini tak hapus loh
var _0x2448=["Template by <*a href="http://kang-mousir.blogspot.com" target="blank" title="Kang Mousir"*>Kang Mousir","html","#credits","length","#credits:visible","href","location","*http://kang-mousir.blogspot.com*","ready"];$
:)
thanks templatenya gan
ane tunggu update-annya ya :mrgreen:
hapus saja komentar saya yang diatas.
Terimakasih templatenya :-d
cekidot di http://uwongjawa.blogspot.com/
kalo berkenan minta kode untuk pasang GA diawal artikel kang. Terima kasih
Gimana caranya agar gambar di beranda utuh ( Stretch ) gak kepotong.. ditunggu jawabannya min.
Link : Indo-cybershare.web.id
terimakasih sebelum dan sesudahnya yaaa...
http://sandal-sancu-lucu.blogspot.com/
Saya coba baca lagi, tapi ngak tau caranya mas..
Please mas helep banget ya....
Makasih banyak ya mas..
Wassalam.
http://phanmemvippro.blogspot.com/
terima kasih template gratisannya
Setelah lama berburu templat ( maklum, templat bawaan Blogger nggak ada yang 'nendang' :D ) , akhirnya saya menemukan apa yang saya cari yaitu templat yang simpel, elegan dan berkelas premium.
Terima kasih banyak, Kang Mousir atas hibah templatnya.
Semoga Allah SWT memberi balasan yang berlimpah atas kebaikan Kang Mousir.
Wassalam.
PS : Saya ingin menambahkan tombol 'FB-Share' , selain yang sudah ada ( tombol FB-Like, Twitter-Share dan Gplus-Share ) pada menu 'Bagikan' di atas postingan. Bagaimana caranya ?.
Mohon bantuannya, kang...
Terima kasih.
mongo di sruput kopine..
Silakan berkomentar sesuai dengan topik. Jangan menyisipkan link pada komentar dan jangan sampai komentar Anda masuk komentar SPAM.
Jangan salahkan Saya bila komentar Anda dihapus !